position是定位用的屬性,預設為static當作一般物品,而其他分別有relation:相對定位元素,會以他在文本的位子來做位移,可使用top/left去移動,可使after/before繼承他。absolute:絕對定位元素,如果沒設top/left會以本身的文本位子當起始點,他的top/left會以整個網頁由左上角為(0,0)來定位。fixed:絕對定位元素,如果沒設top/left會以本身的文本位子當起始點,但他的特殊是在會存在於網頁上,會隨者網頁一起移動,他的定位是以設備的畫面而非網頁,他的top/left也是以左上當作(0,0)sticky:黏性定位元素,黏性?顧名思義便是黏在一個物體上,假設你給他黏在body上,那麼作用就等同於fixed,通常是黏在div上,不過他的top/left較為特殊,他的top是以設備的視窗大小當作參照去移動,left也是,並且當超過它黏的容器區塊便會停止。
下面程式可以拿去改參數玩看看
<style>
.position_img {
position: absolute;
top: 40px;
left: 40px;
}
.position_img2 {
position: sticky;
top: 40px;
}
</style>
<body class="d-flex justify-content-center flex-wrap">
<div class="w-100" style="background-color: black;height: 50px;">
</div>
<div class="w-100 d-flex justify-content-center">
<img class="px-2" src="https://fakeimg.pl/100x100/ffff00">
<img class="position_img px-2" src="https://fakeimg.pl/100x100/ff00ff">
<img class="px-2" src="https://fakeimg.pl/100x100/00ffff">
</div>
<div style="background-color: black;width: 50px;height: 1000px;">
<img class="position_img2 px-2" src="https://fakeimg.pl/100x100/ff0000">
</div>
</body>
可能會想跟css的動畫有甚麼關係?
雖然主要是absolute,因為他可以脫離文本使得你在做動畫時,不會讓你的好鄰居有排版跑掉的問題,且他的預設區域,就是他的文本對應位子很好用。
如果你看到你的寬高設定100%卻吃整個螢幕,代表你的父元素沒有設定成relation,所以他才沒有繼承到該物件的一些東西,順帶一提某些物件例如border-radius:inherit,這個inherit便是讓after/before可以繼承物件的邊框,繼承這部分其實挺重要的。
outline跟border的不同在於,border會吃實際的位子outline則是不會
怎麼只看到border?我有打拉,這就是我說的outline他是超出文本的存在,類似上面再講的absolute,那樣你可能就會想那不就會把其他排的東西壓過去?你答對一半,他是變成別人的背景了
那怎麼不直接用border呢?如上所說他會吃實際的格子可能會導致你內部的文字有跑版情況,但若使用outline就不會了
只要留足夠的位子給他即可
而線的樣式有
1.solid實線
2.dotted虛線
3.dashed點線
下面的線要比較寬才明顯
4.double雙線
5.groove凹槽線
6.ridge脊線
7.inset內嵌線
8.outset外凸線
對了outline的角要削成圓的還是一樣要用border-radius唷。
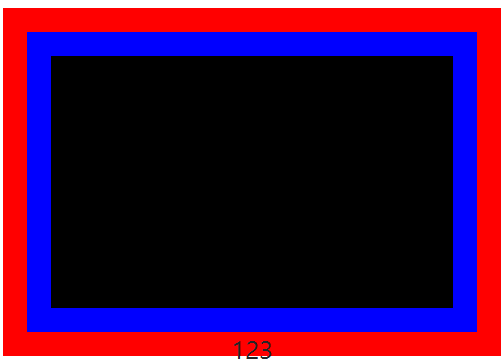
程式碼
<style>
.outline_test {
outline: 1rem groove red;
border-radius: 2px;
}
</style>
<body class="d-flex justify-content-center flex-wrap">
<div class="outline_test" style="background-color: black; height: 200px;width: 300px; margin-top: 50px;">
</div>
<span class="text-center w-100">123</span>
</body>
今天就這樣啦,謝謝觀看~
